In 2024, the world of UI design continues to evolve rapidly, offering a plethora of free tools that cater to every designer’s needs. Whether you’re a seasoned professional or just starting, these top free UI design tools will help you create stunning, user-friendly interfaces without breaking the bank.
Effective user interface (UI) design is crucial because it influences how users interact with a product and has a big impact on their engagement and happiness. Making eye-catching layouts, picking suitable fonts and colors, and arranging components in a user-friendly manner are all part of it. Businesses may boost client retention, improve usability, and ultimately accomplish their objectives by giving UI design first priority.
Free UI design tools also frequently feature sizable communities and support systems, giving designers a place to ask for assistance, exchange expertise, and work together with other professionals in the field. Because designers can experiment and explore new ideas without cost restraints, the availability of free tools also encourages creativity and innovation.
Selecting the Appropriate Tool for Your Purpose
The first step is to evaluate your unique demands and specifications, including the project’s complexity, the degree of cooperation needed, and the format of the desired result.
Second, take into account the tool’s user interface and convenience of use, as these will affect your productivity and efficiency. Keep an eye out for features like responsive design creation, configurable templates, and drag-and-drop capabilities.
Finally, keep in mind that resources and support are readily available; a robust community and copious documentation may help you become proficient with the technology.
Workflow and Team Collaboration are Important Factors to take into Account
Workflow and teamwork are essential to the success of any UI design project. These elements must be taken into account since they have a significant impact on the efficacy and efficiency of the design process.
A streamlined workflow also guarantees that assignments are allocated and performed without hiccups or delays. Use solutions that provide task management, version control, and real-time collaboration features to maximize team collaboration and workflow.
Top 7 Free UI Design Tools
The open-source design tool Penpot 2.0 has been made available online. In order to ensure that developers comprehend and are able to accurately implement the designers’ vision, it attempts to close the communication gap between designers and developers by enabling designers to express their interfaces as code.

Features like adaptable layouts, design systems, sharing and feedback, prototyping, and code inspection are all provided by Penpot. Additionally, by enabling users to completely control their work and integrate Penpot with their current development toolchain, it fosters open standards and open-source collaboration.
With built-in graphics and AI features, Lunacy is a free design program. It offers capabilities including AI-powered tools, real-time collaboration, auto layout, import from Figma, and prototyping. Linux, Windows, and macOS are the operating systems that support Lunacy.
It is commended for having a great UI and for being updated frequently. By year’s end, Lunacy hopes to deliver a browser version of their software.
UI/UX designers can be empowered with Mockitt, an all-in-one online platform for design, prototyping, and collaboration. To assist designers in producing interactive and animated prototypes, it provides tools including mind mapping, flowchart building, and prototype production.
To increase productivity and open up new possibilities, Mockitt also contains AI-powered features like Magic Fill, AI prototype generator, AI component generator, and AI chat. Mockitt also offers tools that facilitate smooth designer-to-developer handoffs, team member communication, and design system construction.
Also read: The Top 10 Prototyping Tools for UI/UX Designers
With the help of Uizard, a UI design tool driven by AI, users can create editable mockups and screens from plain text. The tool makes the process of wireframing and UI design simpler, which facilitates the creation of digital product mockups and prototypes.

A wide range of professionals, including product managers, designers, marketers, startup founders, consultants, agencies, and developers, are intended users of Uizard. Its goal is to enable product teams to use AI to rapidly visualize and refine design concepts.
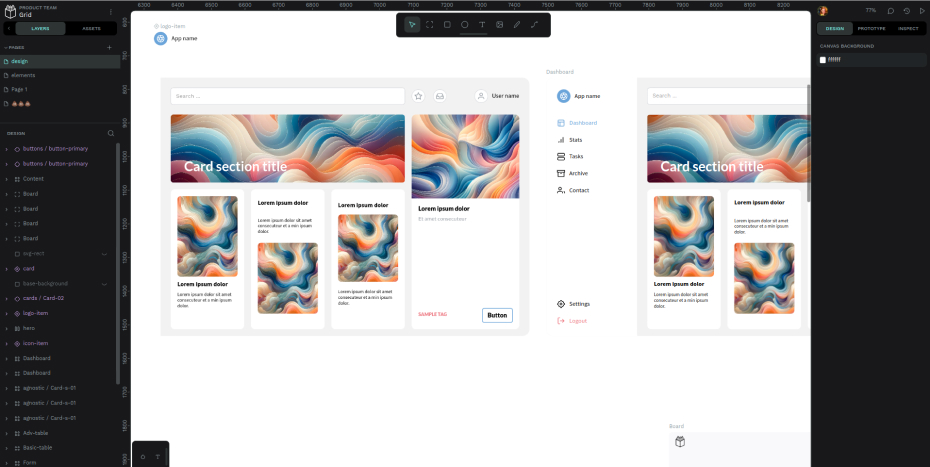
With the help of UI design software like Visily, users can produce high-fidelity wireframes and prototypes without having to deal with complex design systems or plugins. AI is used by the software to streamline processes and address design-related issues. Visily has many functions, including the ability to transform hand-drawn sketches into editable designs and convert text to diagrams and screenshots.

The software offers a cohesive process for brainstorming, wireframing, and prototyping in addition to over 1,500 prebuilt templates. Visily is well-liked by users and is commended for its user-friendliness and collaborative features.
Using Mockplus, users can develop, prototype, and distribute digital products all in one place using a prototyping platform. Elements, user flows, assets, interactions, and integration are just a few of the things it provides. Using Mockplus, users can easily realize their design concepts by accessing pre-made UI/UX widget libraries and templates for a variety of platforms.
Additionally, teams may collaborate and gain feedback with ease thanks to its collaborative prototyping feature. Considered an alternative to programs like Adobe XD and Axure, Mockplus enjoys the trust of numerous companies.
Prototyping, animation, and design are all combined into one tool: Origami Studio 3. Along with text editing and graphic elements, it offers a brand-new feature called Canvas. It lets users arrange their prototypes visually.

Build interactive components, alter dynamic layouts, and access native hardware APIs are further features of the software. Better Origami performance allows for speedier editing and viewing, and importing and sharing creations is a breeze.
Conclusion
Free UI design programs like Penpot, Lunacy, and Mockitt are essential in 2024 for producing slick and functional user interfaces. These resources provide designers the freedom to experiment and simplify their workflows without worrying about costs. Make use of these excellent resources to maintain your competitive edge and provide outstanding digital experiences.
With its cutting-edge design, flexible layouts, and user-focused experiences, InCreativeWeb revolutionizes website building. To improve your internet visibility, we provide specialized solutions that combine innovation and technology. Get in touch for any UI Design tools or website design and development queries.
Author
Jayesh Patel
Jayesh Patel is a Professional Web Developer & Designer and the Founder of InCreativeWeb.
As a highly Creative Web/Graphic/UI Designer - Front End / PHP / WordPress / Shopify Developer, with 14+ years of experience, he also provide complete solution from SEO to Digital Marketing. The passion he has for his work, his dedication, and ability to make quick, decisive decisions set him apart from the rest.
His first priority is to create a website with Complete SEO + Speed Up + WordPress Security Code of standards.