It’s true that speeding up your WordPress site can help your website in more ways than one. Your users will be happier, your search engines will be happier, and your bottom line will be happiest of all. Unfortunately, WordPress doesn’t always make it easy to deliver blazing fast pages to visitors.
Why should you speed up WordPress Site?
According to Google, your website should load in two seconds or less. Any longer and visitors start to lose interest. Page performance is also a ranking factor used by search engines including Google.
Now, WordPress doesn’t exactly specialize in speed right out of the box. This is due largely in part to how WordPress works: When someone visitors a page on your site, WordPress dynamically constructs the page by pulling data from various sources — like your WordPress database and theme files — then combining them into an HTML file that is sent to the visitor’s browser.
1. Run performance tests
There’s no all-encompassing metric that sums this up, since performance varies by every visitor’s geographic region, internet connection strength, and whether your site is cached by their browser.
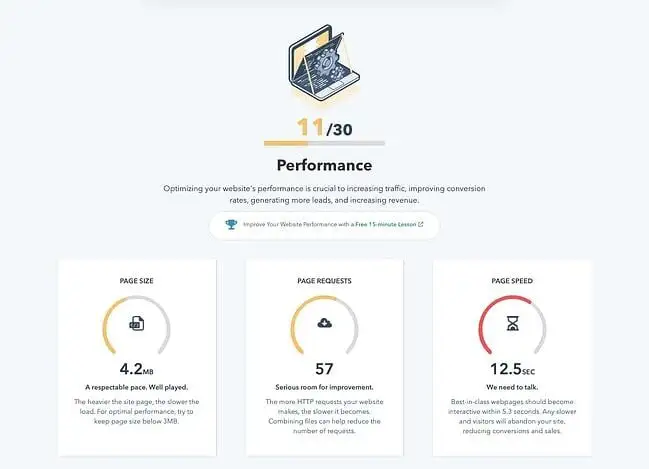
Page speed will also vary across your site’s pages, depending on the amount and type of content on each one. To get the best tangible estimate, test your site with a free performance measuring tool like Website Grader.

Just paste in your home page URL and see how your site performs. This tool and many others even provide speed suggestions which you can apply, then try again.
2. Choose a reliable hosting provider
Most WordPress hosts offer several types of hosting: shared hosting, dedicated hosting, virtual private server (VPS) hosting, and managed WordPress hosting plans.
Established websites with more content and higher levels of regular traffic should instead find a dedicated, VPS, or managed hosting plan from a reputable provider.
These plans will allocate enough server resources to handle increased traffic without affecting load time.
3. Update everything
WordPress core, themes and plugins all need to update in order to help your site run as efficiently as possible, among other things.
Always be running the latest versions to optimize performance, keep your site secure, patch bugs, and ensure every feature and tool functions as it should.
4. Use the latest version of PHP
PHP is the scripting language that powers all WordPress websites. It’s a server-side language, meaning that its files are stored and executed on the web server that hosts your site.
The latest stable version of PHP is PHP 7, released in 2015. PHP 7 is a major performance improvement over PHP 6, and there’s really no reason to not run your website on it
5. Delete unused plugins
Quality is better than quantity when it comes to WordPress plugins.
Start by deactivating any plugins you’re certain you’ll never use again. Test your site after each deactivation, then delete these plugins after verifying that everything still works.
6. Install high-quality plugins only
The best WordPress plugins are coded in such a way that they only consume the server resources they need, when they need them.
The best way to make sure your plugins are performance-friendly is by checking recommendation lists which usually factor in how well each plugin is built and maintained. Installing a new plugin, check reviews and feedback for any complaints of poor performance, and re-run performance tests.
7. Use a lightweight theme
Themes that are packed with high-quality images and effects might look cool, but they come at a cost. You can always add more effects later through plugins or custom CSS if you’d like.
Fancy effects can require a lot of code, and many themes are programmed inefficiently, both of which inflate file sizes and slow your page performance.
8. Optimize images
To further raise your site performance, reduce your image file sizes as much as possible without sacrificing quality. You can compress image files with Photoshop or any other image editing software.
9. Try lazy loading your content
Instead of fully rendering all images on a page at once when the page is first loaded, lazy loading only loads the images that appear in the user’s browser window, and defers loading the rest until the user scrolls down to them.
Lazy loading gives the impression of a faster page load time because your content loads gradually, instead of requiring your browser to do all the loading work at once.
10. Don’t host videos on your server
They consume space and can majorly slow down your page when loaded. Storing even one video on your serve can hurt performance. These services handle the storage for you, so all you need to do is place the video on your page with embed code.
Instead of putting videos in your media library, use a third-party video hosting service like YouTube, Vimeo, or Wistia.
Reference By:
hubspot.com
Author
Jayesh Patel
Jayesh Patel is a Professional Web Developer & Designer and the Founder of InCreativeWeb.
As a highly Creative Web/Graphic/UI Designer - Front End / PHP / WordPress / Shopify Developer, with 14+ years of experience, he also provide complete solution from SEO to Digital Marketing. The passion he has for his work, his dedication, and ability to make quick, decisive decisions set him apart from the rest.
His first priority is to create a website with Complete SEO + Speed Up + WordPress Security Code of standards.