Every website’s design is defined by its use of fonts. That includes WordPress themes, where it’s typical for theme authors to integrate a service like Google Fonts into the WordPress Customizer settings for a “classic” PHP-based theme.
Google Fonts can be used with block themes, however the registration process is very different from how you could have done it with classic themes in the past.
What we already know
Since Twenty Twenty-Two is the first block-based default WordPress theme, it serves as an example of how downloaded font files can be used as theme components.
However, because it requires a few stages, it is very cumbersome:
- Files should be registered in the functions.php file, and
- Specify the bundled fonts in the theme.json file.
However, after Twenty Twenty-Two was published, the procedure has become less complicated. As shown in the Twenty Twenty-Three theme, it is now possible to define bundled fonts without registering them.
We still have to manually download the font files and bundle them into the themes as part of the process. It negates the idea of having hosted, drop-in, simple fonts that are provided quickly by a CDN if there are obstacles like that.
What’s new
In a recent article, it is explained how to use the Create Block Theme plugin to add Google Fonts – or any other downloaded fonts, for that matter – to block themes.
Learn The Create Block Theme plugin’s functionality is well described by WordPress. The fact that it develops block themes, as its name implies, is what matters most. But it accomplishes this by giving you access to options in the WordPress UI that let you make a full theme, a child theme, or a variation on a theme style without having to write any code or open any template files.
The plugin is currently under active development, which is extremely important to note. As a result, anything could occur at any time.
What’s wrong with the traditional way
The Create Block Theme plugin complies with GDPR privacy regulations because it uses the Google Fonts API to act as a lone proxy for the neighborhood vendor. The user’s privacy is protected because the typefaces are delivered to them on the same website and not on Google’s servers.
How to use Google Fonts with block themes
This leads us to the “modern” manner that Google Fonts are used with WordPress block themes nowadays. Let’s first establish a regional test site. You can use that or whatever suits you best, and to work with fictitious content, use the WordPress Themes Team’s Theme Test Data plugin.
You should also include the Create Block Theme plugin there, of course.
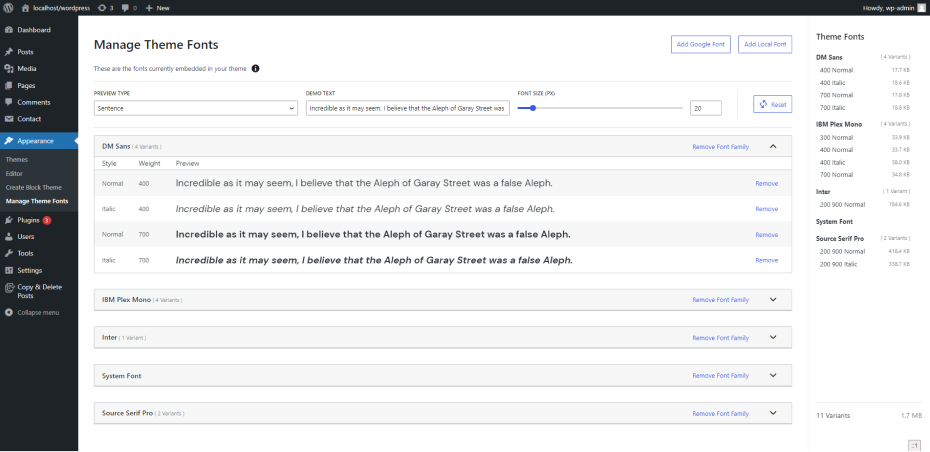
Have you set up and enabled those plugins? If that’s the case, use the WordPress admin menu to go to Appearance -> select Manage theme fonts.

There is a list of all fonts that have already been configured in the theme.json file on the “Manage theme fonts” tab. At the top of the screen, there are additionally two choices:
- Insert Google fonts: With this selection, Google Fonts are immediately added to the theme using the Google Fonts API.
- Include local typefaces: With this selection, the theme will receive the downloaded font files.
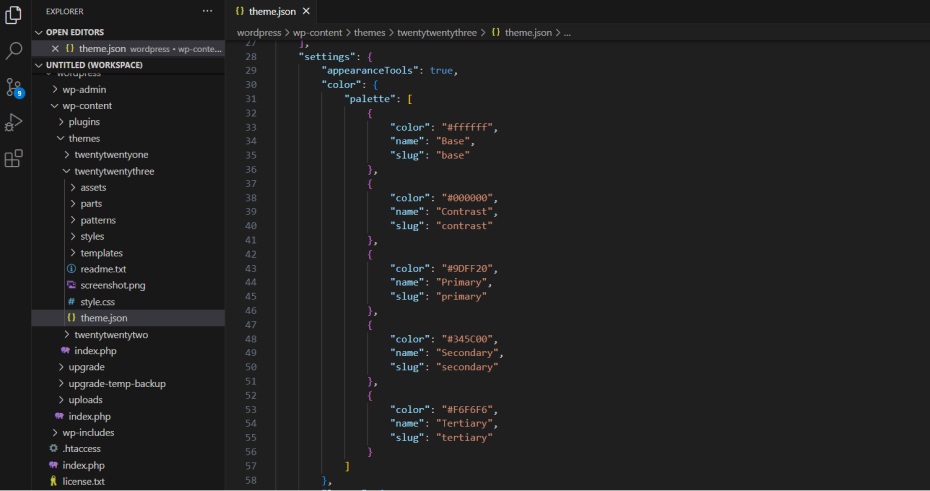
Give a screenshot of the theme’s file organization and the theme.json file to demonstrate how there are essentially no styles or configurations active.

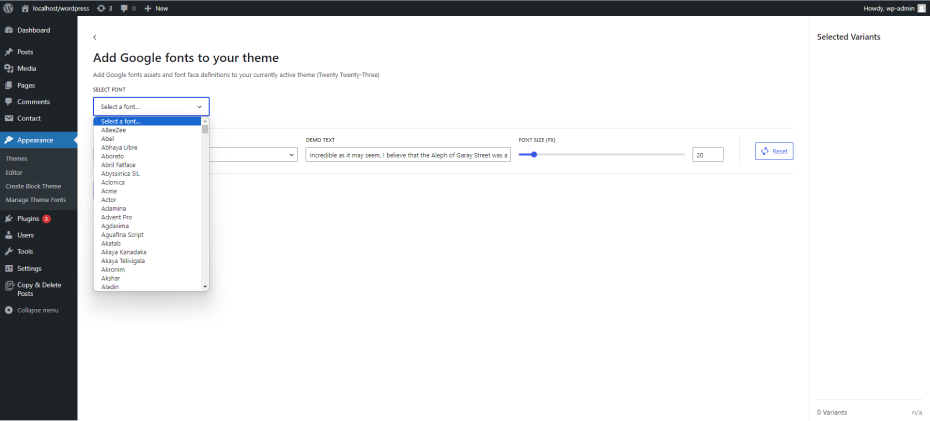
Clicking “Add Google Fonts” will start the process. It redirects us to a new page where we have the ability to select any available font from the most recent Google Fonts API.

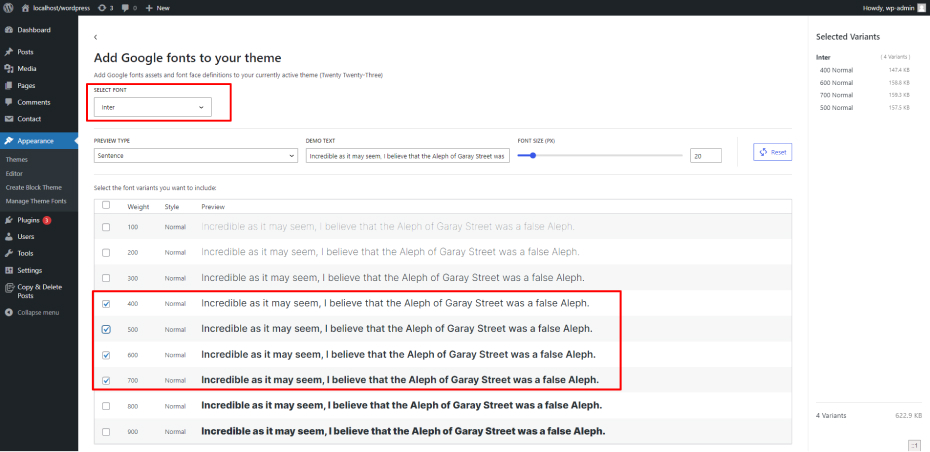
For this demonstration, we chose Inter from the drop-down menu and from the preview screen, we chose the Regular, 500, 600, and 700 weights:

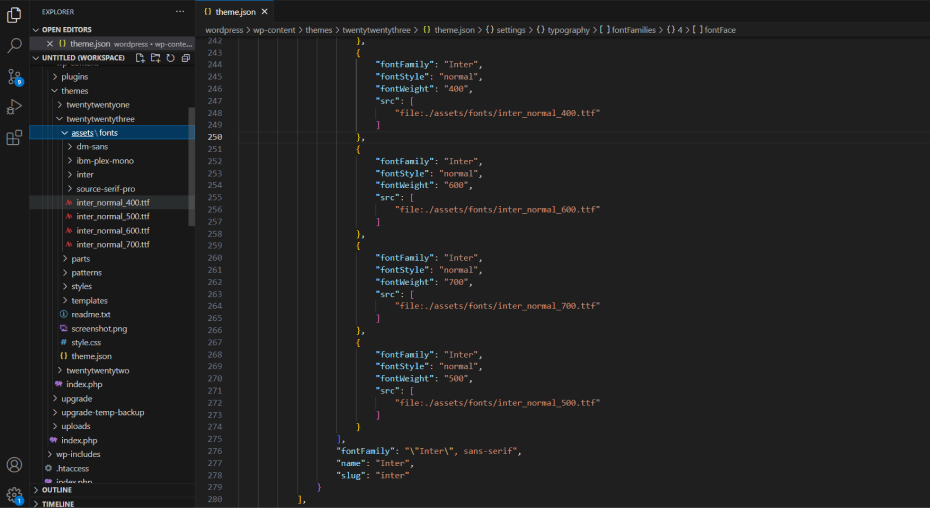
As soon as we save our choices, the Inter fonts we’ve chosen are immediately downloaded and saved in the theme’s assets/fonts folder:

Also note how those choices were immediately added to the theme.json file in the screenshot. Even adding the path to the font files is done by the Create Block Theme plugin.
If we return to the main screen for the Create Block Theme and click the Manage theme fonts button once more, the Inter 400 (Regular), 500, 600, and 700 weight versions will be shown in the preview panel.
Even better, you may use the font size selection slider in the demo text preview box at the top to see how the sentence, header, and paragraph will look with the chosen fonts.
The chosen font(s) can also be found in the Design panel of the Site Editor Global Styles (Appearance Editor).
To edit the index.html template, go to Templates Index -> select the blue Edit option. We wish to access the Global Styles options, which are indicated by a contrast icon at the top-right of the screen. When we access the Font menu in the Typography section by clicking the Text settings, Inter appears!
Same thing, but with local fonts
Given that the Create Block Theme plugin has the option to do so, we might as well consider adding local fonts to a theme. The advantage is that you can use any font file from any font service of your choice.
Without the plugin, we would need to download our font files, put them somewhere in the theme folder, and then do the conventional PHP path and enqueue them in the functions.php file. However, we can free WordPress from that responsibility by using the Create Block Theme interface to submit the font file on the Add local fonts screen. The boxes for the font face definitions are automatically populated after a file has been chosen for upload.
You just downloaded the Open Sans font files from Google Fonts for this experiment, even though we may use any.ttf,.woff, or.woff2 file. You snatched the normal and 800 weight options.
When we upload the font files (which are done one at a time), the same automatic file management and theme.json update that we observed with the Google Fonts option also takes place.
Removing fonts
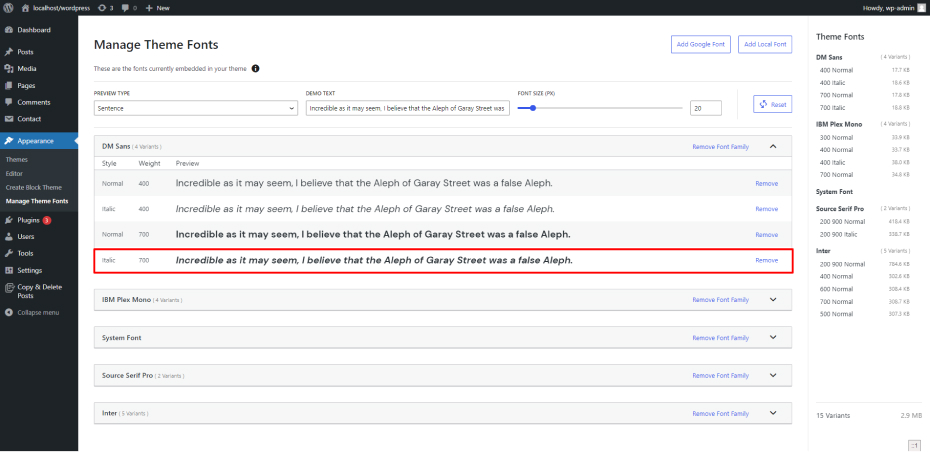
Additionally, we can use the plugin to delete font files from a block theme from the WordPress admin. Let’s try removing one of the DM Sans variations we installed in the last part to see how that functions.

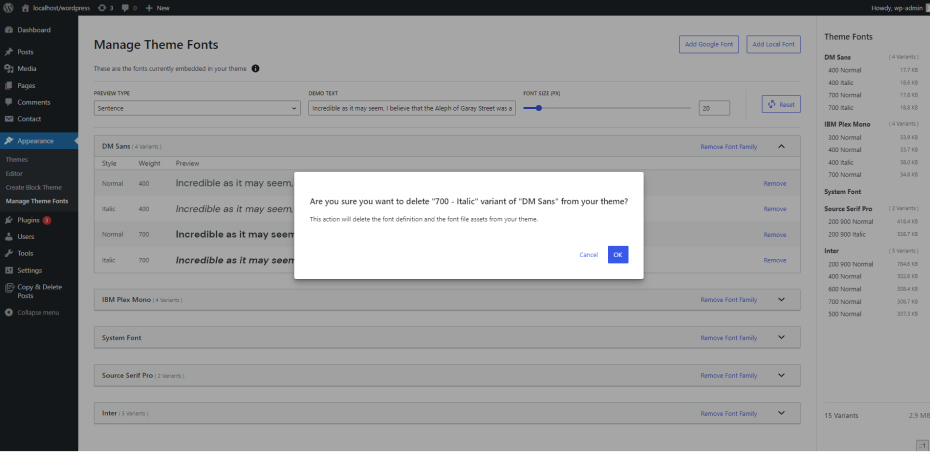
You see a warning asking you to confirm the deletion when you click the Remove links. To proceed, we’ll click OK.

Let’s examine the theme.json file in our theme folder by opening it. Sure enough, the font file was erased from the theme folder when we uninstalled the DM Sans 700 – Italic file from the plugin screen, and the reference to it has been removed from theme.json.
Conclusion
The Create Block Theme plugin greatly improves the user experience when it comes to using typefaces in WordPress block themes. With respect to GDPR rules, the plugin enables us to add or remove any fonts.
It was demonstrated how choosing a Google Font or uploading a local font file causes the font to be put into the theme folder and registered in the theme.json file automatically. In the Site Editor’s Global Styles settings, we also observed that the font is a choice that is there.
Selecting a Google Font or uploading a local font file your site. you can take help our WordPress development services.
Author
Jayesh Patel
Jayesh Patel is a Professional Web Developer & Designer and the Founder of InCreativeWeb.
As a highly Creative Web/Graphic/UI Designer - Front End / PHP / WordPress / Shopify Developer, with 14+ years of experience, he also provide complete solution from SEO to Digital Marketing. The passion he has for his work, his dedication, and ability to make quick, decisive decisions set him apart from the rest.
His first priority is to create a website with Complete SEO + Speed Up + WordPress Security Code of standards.