A set of guidelines known as object-oriented UX (OOUX) tries to make users’ digital interactions simple and straightforward. Planning a digital system based on actual user interactions is what this method entails.
OOUX is a strategy for problem space organization that puts an emphasis on the objects, or the things users interact with.
What is Object-Oriented UX?
A system of interacting objects and information within a digital product is planned using object-oriented user experience. By identifying associations between things, OOUX aids in the creation of circular and contextual navigation.
When considering a digital object’s originality and all of its facets before giving it a purpose, OOUX challenges us to think carefully (edit, manage, pay, compare, search).
It gives the objects priority, which simplifies both the development and design of the program and the user experience.
Additionally, this approach encourages heteroarchies over hierarchies. A heterarchy is a system of organization where elements are unranked, and therefore possess the potential to be ranked in an infinite number of ways.
Why is Object-Oriented UX Important?
Poor inventory control and chaos are more difficult to conceal. Bad data, partially loaded components, dead ends, out-of-date graphics, and duplicate pages are all things that can be hidden. User annoyance is the result of this poor digital management, despite it being invisible.
With regard to digital tools and services, OOUX can assist companies, clients, and staff by:
- Supporting internal team to make better decisions about the organization of information
- By lining up items and data with users’ pre-existing contextual associations, friction is reduced.
- Boosting user experience, assisting clients and staff in finding what they’re looking for fast
- Encouraging users to explore material rather than use the navigation to start over when they become lost
- Enhancing the internet “storefront” and creating the impression that the goods and services are of high quality
When to Use OOUX
The OOUX approach should be used when a system is complicated, has a large number of items that prevent them from forming a linear hierarchy, or has situational contexts that are constantly changing.
The system needs a flexible hierarchy that stipulates the following in order to apply OOUX:
- Spiderwebs over tree branches
- Circular and contextual design
- Associations between things
We were able to simplify current systems and plan for increased complexity thanks to the OOUX process.
Object-Oriented Design Approach
To begin utilizing OOUX to collect and arrange items and information, have a look at the outline below.

1. Extract Objects
The nouns that people use to discuss or that they require in order to use a product are referred to as objects. Nouns can be gathered in a variety of methods, including through user stories, corporate objectives, and purpose statements.
The following sentence should be completed 4-5 times in various use cases and circumstances to help you identify nouns from user stories.
I wish to ________ (certain aim) as a _________ (kind of user) so that . (specific reason).
Using a product’s mission statement as a starting point, consider the following example.
2. Define the Content for Each Object
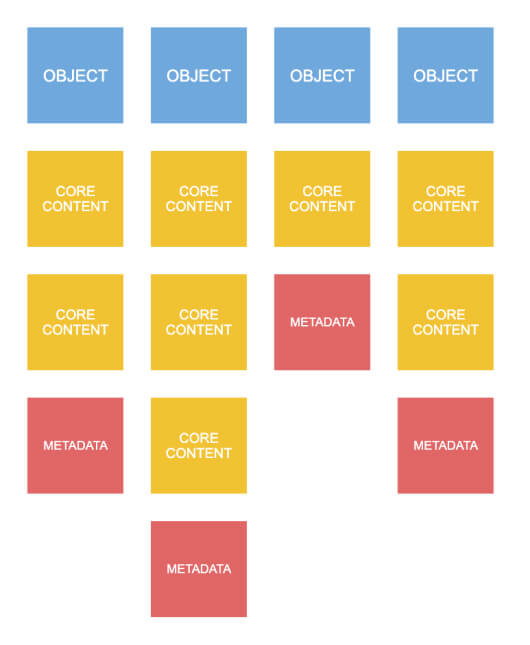
We explore what makes an object distinctive in this step. Core information, metadata, and maybe more nested objects are all parts of primary objects.
We may further develop the objects as we converse with users, examine research findings, and converse with business stakeholders.
3. Create Associations by Cross-linking or Nesting Objects
Asking whether an object can stand alone or needs a relationship with another object for context is the best way to determine whether it should be nested.
Users can learn that two things are separate but related when they can see that they are cross-linked or nested. In spite of their entry point or route, users may immediately understand the context thanks to this association.
4. Add Actions/Verbs to Each Object
A system’s actionability must then be confirmed. The objective of our example’s product, according to the mission statement, is to assist painters in purchasing brushes from nearby merchants.
Some actions for this example can be:
- Check availability of brushes with a vendor
- Locate a vendor
- Bundle many brushes for a bulk discount
- Find a brush pouch
5. Prioritize Object Modules, Keep Them Centralized
For scholars, creators, and programmers to comprehend the system, it serves as a central point of reference. Prioritizing which items are most crucial and need to be designed first is also necessary. Wireframes can be quickly created using object mappings, which serve as the central repository for requirements.
6. Create, implement, test, iterate, add, remove, and repeat
The last phase is a continuous process in which we receive feedback from actual users about what is and is not working, and then iterate the design in response to that feedback. It could be necessary to either add additional objects and essential content or remove some. As long as actual users are interacting with the system, the process never ends and changes over time.
ORCA: The Triple Diamond Method
Objects, Relationships, Calls to Action, and Attributes collectively go by the acronym ORCA. Although there is much more to OOUX than just object maps, they are a particularly effective way to scan into a digital product’s structure. They are a crucial component of the ORCA process.
Additionally, the ORCA design method is adaptable, scalable, and forgiving. It is an approach that is highly adaptive.
Object-Oriented User Experience In Programming
Researchers, designers, and developers may communicate more effectively thanks to OOUX. Documentation of relationship maps, module names, and object definitions are some of the process artifacts that were produced.
This makes it easier for the developer to grasp the goal and the thing that is being developed.
Applying Object-Oriented UX in Design Thinking
The system’s objects are what we care about most in OOUX. We ask questions such what the object’s properties are, whether it has similar properties to other objects, whether it has original content, whether it should be related to other objects, and so forth.
Conclusion:
OOUX is essential to enterprises, customers, and employees in the digital tools and services area, as it helps your organisation make better organisational decisions and aligns objects and information with the user’s pre-existing contextual connections. In addition to improving your ability to consider customer needs and mental models in the context of the goods and services you offer, employing an OOUX methodology will also significantly enhance the digital experience your business can offer for clients and staff who depend on your tools.
Author
Jayesh Patel
Jayesh Patel is a Professional Web Developer & Designer and the Founder of InCreativeWeb.
As a highly Creative Web/Graphic/UI Designer - Front End / PHP / WordPress / Shopify Developer, with 14+ years of experience, he also provide complete solution from SEO to Digital Marketing. The passion he has for his work, his dedication, and ability to make quick, decisive decisions set him apart from the rest.
His first priority is to create a website with Complete SEO + Speed Up + WordPress Security Code of standards.