The performance of your site is strongly influenced by your Google PageSpeed score. You should take the required actions to enhance it since a low score indicates sluggish loading times and a bad user experience.
The method is, fortunately, simpler than you may imagine. With the help of PageSpeed Insights, you can evaluate the functionality of your website and receive a detailed report on your mistakes (and with advice on how to make them right). The speed at which your page loads is also clearly visible.
The Importance of Page Load Speed
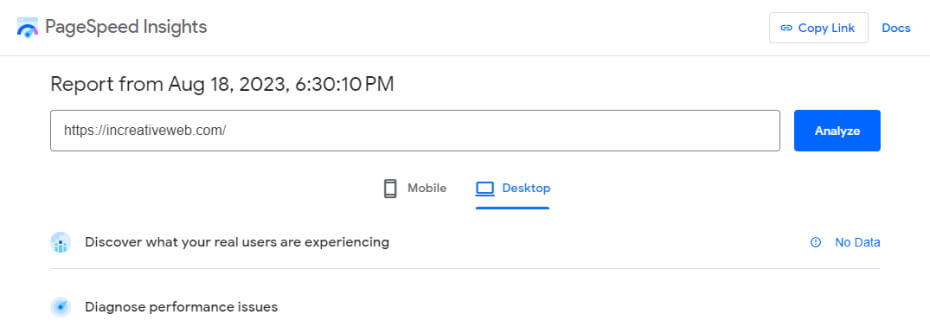
You may evaluate how well your website performs on desktop and mobile devices using PageSpeed Insights, a free tool provided by Google. This service is free for you to use. To test a page, all you have to do is enter its URL:

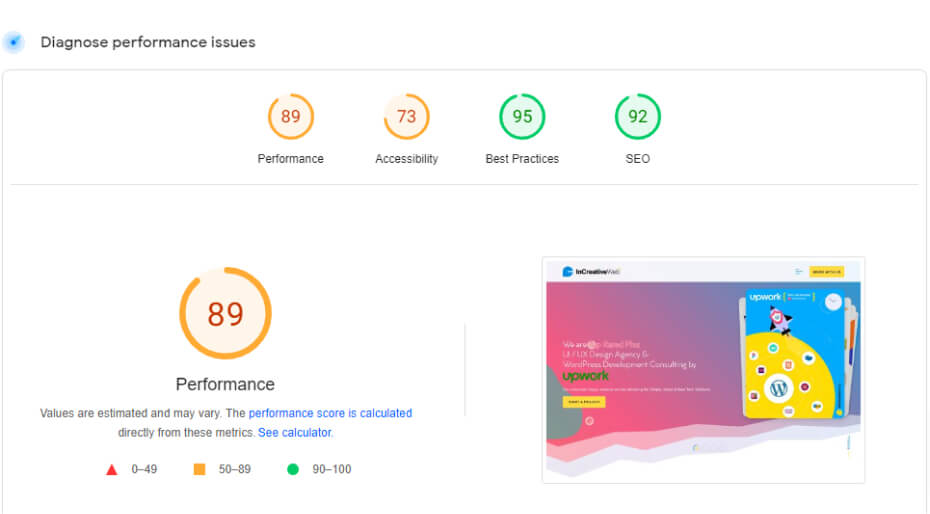
A score between 0 and 100 is then returned for both devices after the tool has finished analyzing your website. Your site is optimized and offers a great user experience if it receives a high score (90–100):

A low ranking (0-49) nevertheless indicates that your website has performance problems such as lengthy loading times.
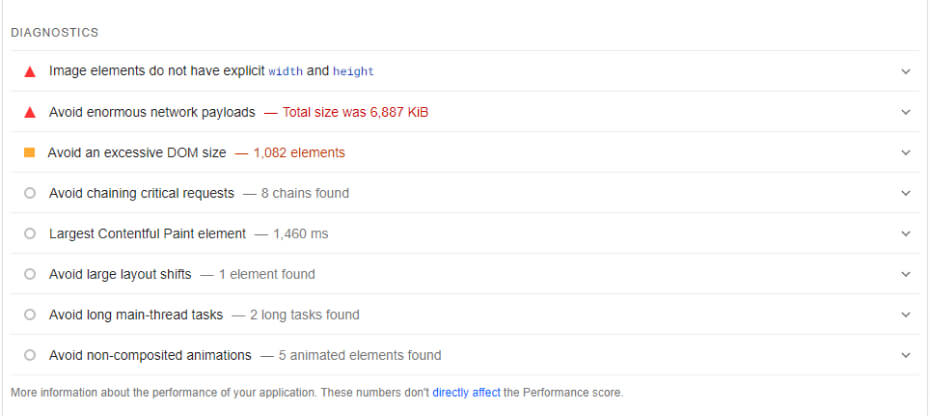
The performance score that PageSpeed Insights provides is not the only thing it offers. You may use the tool to assess other aspects of your site, such as Search Engine Optimization (SEO) and your Core Web Vitals, as well as other aspects of your website:

Similar to other website testing software in many ways is PageSpeed Insights. But it is free to use, and it provides more in-depth information than the majority of other platforms.
Additional factors:
You can make sure that your site loads quickly by keeping track of its performance. Additional factors that may be impacted by your site’s speed include:
- User experience: The user experience on websites that load quickly is better, resulting in fewer bounces and more engaged users. Users may become angry and leave your website if it is too slow.
- Search engine rankings: Site speed is a ranking element in Google’s search engines, the company has stated. Websites that load quickly are more likely to rank higher in search engine results pages (SERPs), increasing their visibility and organic traffic.
- Conversion rates: Higher conversion rates may result from a website’s quick loading time. If users have no trouble using your website, they are more likely to take action (such completing a purchase or subscribing to a newsletter).
The performance of websites may be measured by other tools, and you can also get advice on how to make improvements using tools other than PageSpeed Insights. But it might be the most user-friendly. Additionally, because it was created by Google, it is more likely to suggest recommended practices that could raise your rankings in search results.
Which techniques are employed to increase Google PageSpeed Score?
The process of raising your PageSpeed score is made significantly simpler by using WordPress. You may optimize your website by using the many plugins that are available with WordPress.
We’ll discuss a few sensible strategies for raising your PageSpeed rating. You’ll see how to use them in WordPress when we show you how.
1. Minify HTML, CSS, and JavaScript
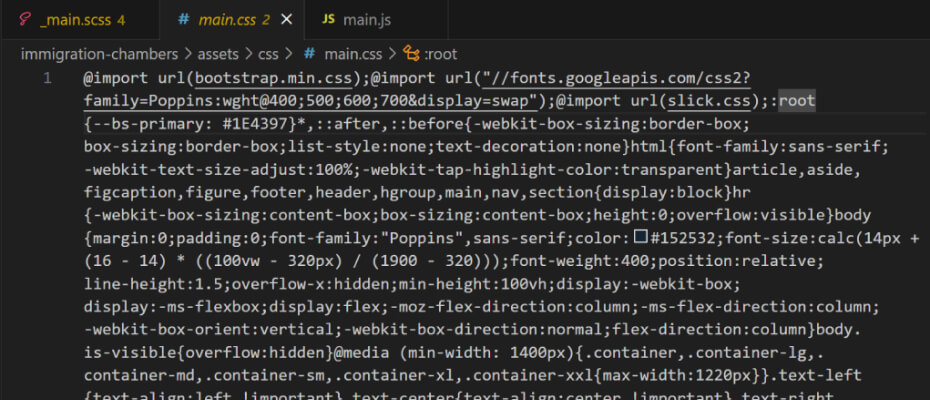
Minification is the process of deleting extraneous characters from the code of your website, such as spaces, comments, and line breaks. If you do it correctly, minification shouldn’t have any impact on the visual appeal or usability of your website. merely as you can see in the following example, it will merely make it a little bit more challenging for humans to read the code:

HTML, CSS, and JavaScript files are minified in order to make them smaller. Many of these files are present on the majority of WordPress websites, therefore minification can have a big effect on performance.
Although you may manually minify these files, it takes a lot of time. In order to automate this process, you might wish to utilize a plugin like 10Web Booster:

HTML, CSS, and JavaScript files can be minified and optimized in WordPress by 10Web Booster automatically. The plugin can also aid in the implementation of further optimization techniques, such as the removal of render-blocking resources and the conversion of images to the WebP format.
2. Enable Browser Caching
After a person visits your website for the first time, browser caching enables the user’s device to save your website’s resources (such as images, stylesheets, and scripts). On subsequent visits, the browser won’t have to load as much data, making it faster for users to access your site.
WordPress’.htaccess core file can be manually edited to accomplish this. This file controls how your website communicates with the server; you may use it to create caching, establish redirection guidelines, whitelist IP addresses, and do a lot more.
Several WordPress caching plugins are available for selection, including:
- LiteSpeed Cache: In addition to enabling browser caching, LiteSpeed Cache may aid in the minification of CSS and JS as well as the deferral of render-blocking resources (we’ll explain what these are in the following section).
- WP Fastest Cache: For quicker loading, you can create static versions of the pages on your site and cache them using WP Fastest Cache. In order to reduce the number of files people must load when visiting your website, the plugin also enables you to merge CSS and JS files.
- WP Super Cache: With the help of this plugin, you may select from a variety of caching options. You won’t have to spend as much time fiddling with specific settings thanks to this.
One of the most important enhancements you can perform for your website is caching.
3. Eliminate Render-Blocking Resources
Render-blocking resources are documents that must first load in order for your website to be displayed, such as CSS or JavaScript. There are a few techniques to get rid of resources in WordPress that prevent renders.
We use the word “defer” since it’s a suitable substitute for addressing render-blocking resources. You cannot delete a file if it is crucial (such as a script that your website utilizes). What you can do is set it up to load after the other elements of your site.
By making manual code changes to your website, you can apply these improvements. However, using a plugin that defers render-blocking scripts is the simpler method.
4. Use the WebP Image Format
Modern image formats like WebP provide excellent compression without compromising image quality. The result is reduced file sizes that load more quickly on your website since it incorporates the greatest features of both JPEG (lossy compression) and PNG (lossless compression) formats.
Greater compression provided by WebP results in reduced file sizes and quicker loading times. Since WordPress supports WebP natively (as of version 5.8), you can upload and embed WebP images just like you can with JPEG, PNG, and other image formats.
We advise utilizing a plugin like Converter for Media if you’re unsure of how to convert current photos to WebP. Your library’s photos will be automatically converted to WebP using this tool:

It’s crucial to keep in mind that although while the vast majority of online browsers support the WebP format, some users might not be able to view these photos. Their old browser is usually at blame for this.
One of the most effective tools for enhancing the functionality of your website is PageSpeed Insights. The PageSpeed score of any page on your site may be determined by running a free test. You can find out how long it takes to load from the service, and it will also give you a number of suggestions on how to make it faster, more user-friendly, and even more accessible.
Author
Jayesh Patel
Jayesh Patel is a Professional Web Developer & Designer and the Founder of InCreativeWeb.
As a highly Creative Web/Graphic/UI Designer - Front End / PHP / WordPress / Shopify Developer, with 14+ years of experience, he also provide complete solution from SEO to Digital Marketing. The passion he has for his work, his dedication, and ability to make quick, decisive decisions set him apart from the rest.
His first priority is to create a website with Complete SEO + Speed Up + WordPress Security Code of standards.