Favicons are images that are displayed on a page’s tab along with its title. Not only may they increase your brand’s visibility in your clients’ browsers, but they can also assist make your brand more recognizable.
What is a Website Favicon?
A website or brand is represented by a favicon, which is a browser icon. Favicons can be seen in a variety of locations on the web, but they are most frequently found next to a web page’s title in browser tabs. These locations include address bars, bookmark lists, toolbars, search engine results pages (SERPs), and browser history.
Our website ‘InCreativeWeb’ has one of the most recognized favicons. You can see the browser below.
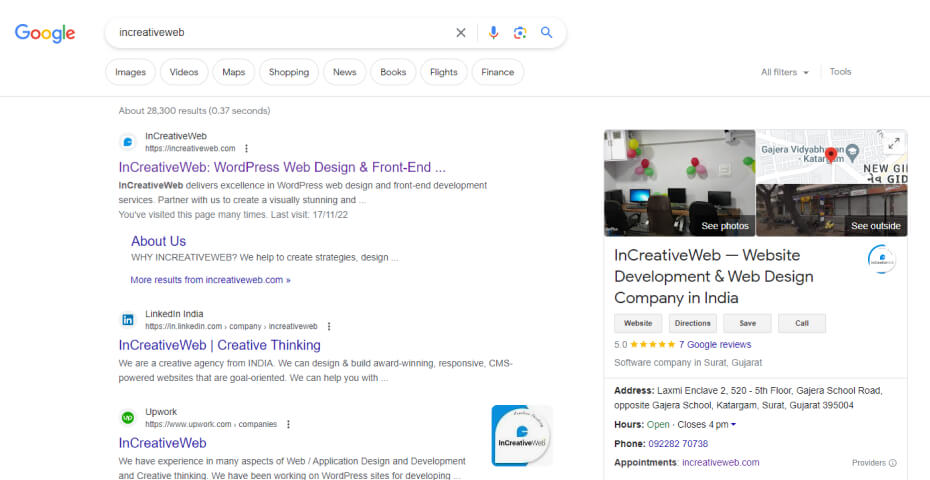
Favicons even appear in desktop search results on google now. You can see the results for search ‘InCreativeWeb‘ – below.

Where can you see the favicon?
Go to your browser’s InCreativeWeb tab and have a look. The icon is located next to the article’s title as you can see below.

Most websites contain what is known as a favicon, which you may use to keep track of your open tabs even if you can’t see the page’s title.

Favicons are also located on:
- The search bar.
- Search history.
- Toolbar apps.
- Bookmarks.
- Recommendations for your search bar.
- The drop-down menu of your bookmarks.
These favicons can make it simple for online visitors to recognize the sites they’ve visited, and by employing one, you can make sure that your website is easily recognizable.
Why do favicons matter?
Favicons improve brand recognition and user experience while also giving your website a more polished appearance.
Their favicons, URLs, page titles, and meta descriptions all point to their being websites devoted to anything plants, in addition to the fact that they rank #1 in the SERP.
The personalized favicons are based on the website’s logos, which is immediately obvious. Their website becomes more recognizable and their brand identification is strengthened thanks to the favicon. By matching their logo and favicon, they might increase the consistency of their brand.
What size is a favicon?
Favicons should be 16×16 pixels in size. They appear in address bars, bookmark lists, and browser tabs in that manner. Your favicon should be made in a variety of sizes. By doing this, the 16×16 version won’t look stretched out but rather will display on larger screens at the appropriate scale.
You may find some of the most typical favicon sizes and their special uses in the list below.
- 16×16: The size of browser favicons.
- 32×32: The size of taskbar shortcut icons.
- 96×96: The size of desktop shortcut icons.
- 180×180: The size of Apple touch icons.
- 300×300: The size required by Squarespace.
- 512×512:The size required by WordPress.
How do favicons affect SEO?
Consider the fact that visitors are less likely to return to a page if they can’t readily tell which tab belongs to you thanks to a favicon.
1. Brand Authority and Image
Customers will think of your brand more often if it has a distinctive logo and is used as your favicon.
Reverse image searches can be used to find competing brands using your logo as a test picture.
For people to quickly recognize your brand, make sure your favicon is distinctive enough in terms of both color and appearance.
2. User Experience
Favicons improve the chance that your visitors will bookmark your page. This has a lot of advantages for search. If consumers bookmark your page, Google will give your site a boost and raise its SEO ranking. Your ranking will undoubtedly suffer if you don’t have a favicon because bookmarks without them are not user-friendly.
Now that we know what a favicon is, what it is used for, and how big it may be, let’s look at how to create one.
How to Design a Favicon?
You want your favicon to be recognized and consistent with your brand identity. You should base it on your company logo rather than beginning from scratch.
Your favicon should contain some of the same components as your logo, but it doesn’t have to be an exact match. Because of their modest size, favicons frequently need to be simpler than a brand logo.
Making a logo could seem out of your comfort zone if you don’t have any experience with graphic design or painting. Make sure to get their opinion on the color scheme, font style, and overall image if you decide to engage a graphic designer.
How to Create a Favicon?
You can begin creating your favicon as soon as you are satisfied with your logo. Unfortunately, it’s not as easy as just squeezing your logo into a 16×16 square and calling it a day. For instance, the wording on your logo might be too small to read.
You may need to use icon editing software like IconEdit2 to make these modifications. Most icon editing programs allow you to add several sizes to a single icon file.
However, you can finish the full process utilizing a favicon generator if you just need to make minor adjustments, like cropping a picture. Let’s examine these online resources in more detail below.
Favicon Generators
The top favicon makers on the web are listed here. All you have to do with these tools is upload your favicon image. After that, the software transforms the image into the appropriate favicon formats and makes it accessible for download. It won’t take too long to complete this process.
Favicon files are often saved in the ICO and PNG formats.
- Every browser, including Internet Explorer, is supported by ICO.
- Another widely used format is PNG. The PNG file format is not supported by Internet Explorer, which is the only drawback.
In Favikon, making a favicon is simple. It only takes a few clicks to submit an image, trim it, and download the final icon in ICO or PNG format.
The drawback of Favikon is that it only supports one size, 16×16 pixels. Check out the tools below for more size choices.
You may create a favicon with Favicon.io either from scratch or from an image, logo, or emoji. It is available for three different size previews before downloading.
The outcome is available for download in several sizes and in the ICO and PNG file types. Below is a list of the choices:
- android-chrome-192×192.png
- android-chrome-512×512.png
- apple-touch-icon.png
- favicon-16×16.png
- favicon-32×32.png
- Favicon.ico
You can upload a PNG or JPG image and use this free application to convert it to the ICO and PNG formats in a variety of sizes.
The download options are listed below:
- apple-icon-57×57.png
- apple-icon-60×60.png
- apple-icon-72×72.pnf
- apple-icon-76×76.png
- apple-icon-114×114.png
- apple-icon-120×120.png
- apple-icon-144×144.png
- apple-icon-152×152.png
- apple-icon-180×180.png
- android-icon-192×192.png
- favicon-32×32.png
- favicon-96×96.png
- favicon-16×16.png
Before we go through that procedure in more detail below, it’s crucial to understand that this applies to site owners who either created their website from the ground up or using a development framework like Bootstrap CSS. The procedure will differ significantly whether you utilized a CMS or website builder like WordPress or a WordPress alternative.
How to Add a Favicon in HTML
Once your favicon has been made, you must instruct web browsers and other applications where to find it. You must do so by including a line of code in the relevant area of your HTML file.
Let’s assume that you saved your PNG file as “favicon.ico.” Then, insert the following code between each of your tags:
<link rel="icon" type="image/png" rel="noopener" target="_blank" href="/favicon.png">
Note: Your favicon does not necessarily need to be placed in the root directory of your site; it simply is in most cases. Just make sure the href property is correct if you saved it somewhere else. You would type in if you stored it to a folder called “images” in a subdirectory.
Consider a scenario in which you produced various favicon sizes. Add a line of code for each size to the relevant part of your HTML file to load them all on your website.
The following line of code would be added, for instance, if you made versions that were 16×16, 32×32, 48×48, and 180×180.
<link rel="icon" type="image/png" sizes="16x16" rel="noopener" target="_blank" href="/favicon-16x16.png">
<link rel="icon" type="image/png" sizes="32x32" rel="noopener" target="_blank" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="48x48" rel="noopener" target="_blank" href="/favicon-48x48.png">
<link rel="apple-touch-icon" sizes="180x180" rel="noopener" target="_blank" href="/apple-touch-icon.png">
Conclusion
An essential component of web design are favicons. They can enhance user experience, boost brand identification, and give your website a more trustworthy appearance.
Do not make the error of ignoring them, particularly if they are simple to build and include on your website. All you need is a free favicon generator and a working knowledge of HTML.
Author
Jayesh Patel
Jayesh Patel is a Professional Web Developer & Designer and the Founder of InCreativeWeb.
As a highly Creative Web/Graphic/UI Designer - Front End / PHP / WordPress / Shopify Developer, with 14+ years of experience, he also provide complete solution from SEO to Digital Marketing. The passion he has for his work, his dedication, and ability to make quick, decisive decisions set him apart from the rest.
His first priority is to create a website with Complete SEO + Speed Up + WordPress Security Code of standards.