In the fast-paced world of web design, Chrome extensions have become indispensable tools that streamline workflows and enhance productivity. From coding aids to productivity boosters, these extensions cater to a wide range of needs, making the designer’s job more efficient.
A Creative Web Designer’s workflow is mostly dependent on Chrome addons. In the present era, there are countless methods to expedite your activities, ranging from all-in-one coding tools to general productivity additions.
We have compiled a list of the top 15 Chrome extensions for 2024 that every web designer ought to be aware of. These extensions are designed to simplify tasks, improve cross-browser compatibility testing, aid in design decisions, and optimize overall website performance. Let’s dive into the list of Chrome extensions and discover how these extensions can revolutionize your web design process.
Top 15 Chrome extensions for 2024 for Web Designer
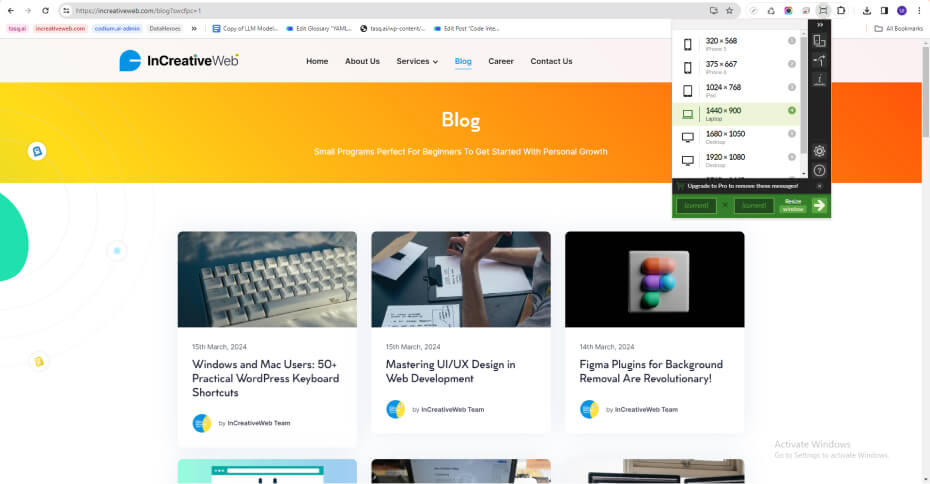
Web designers work with responsive designs on desktop and mobile platforms on a daily basis, but that doesn’t mean they love it.

Cross-platform web design becomes hassle-free using Window Resizer. Any page may be consistently resized with this extension to accommodate all common screen sizes, including desktop, tablet, and mobile ones. It installs straight into Chrome.
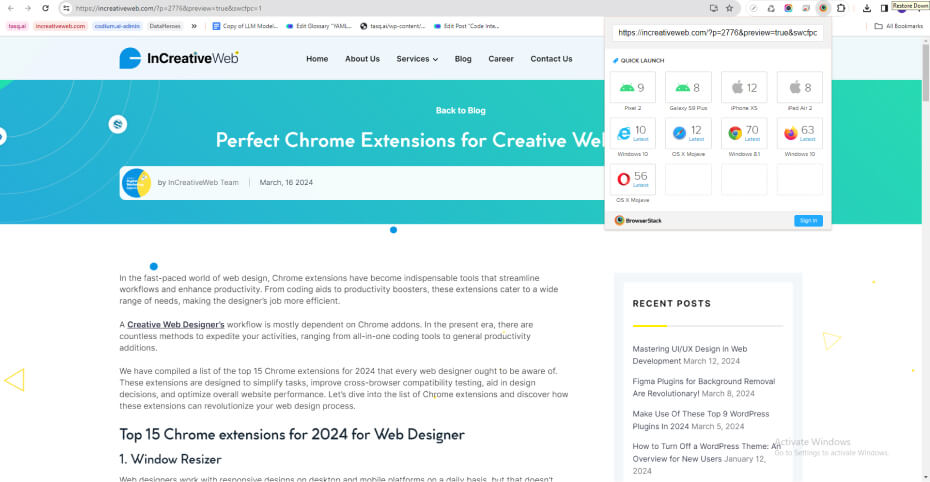
A web page’s cross-browser optimization takes just as much time as developing for various platforms. Thankfully, the tedious part of web design is taken care of by BrowserStack.

Whether you’re using Chrome, Windows 10, or macOS Mojave, BrowserStack makes it simple to examine how your webpage will look in various browser versions. All you need to do is install the extension and select the browser you want to evaluate; the program will take care of the rest.

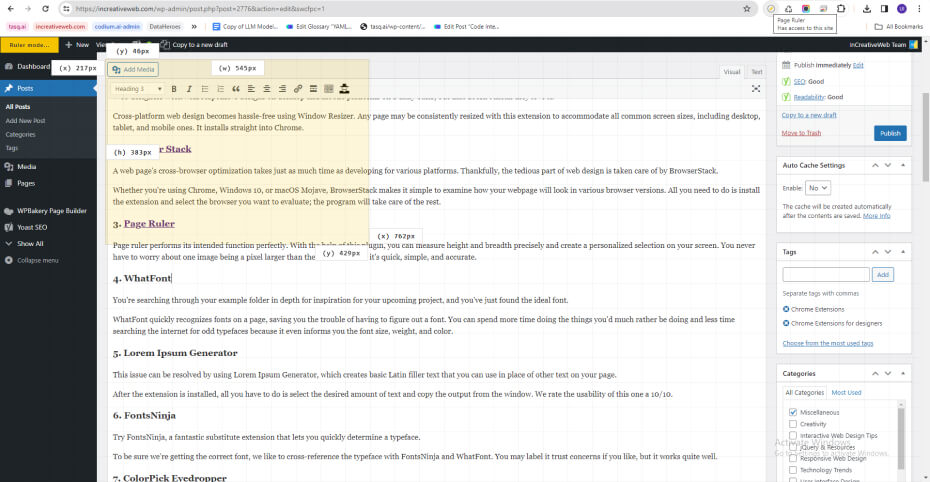
Page ruler performs its intended function perfectly. With the help of this plugin, you can measure height and breadth precisely and create a personalized selection on your screen. You never have to worry about one image being a pixel larger than the others because it’s quick, simple, and accurate.
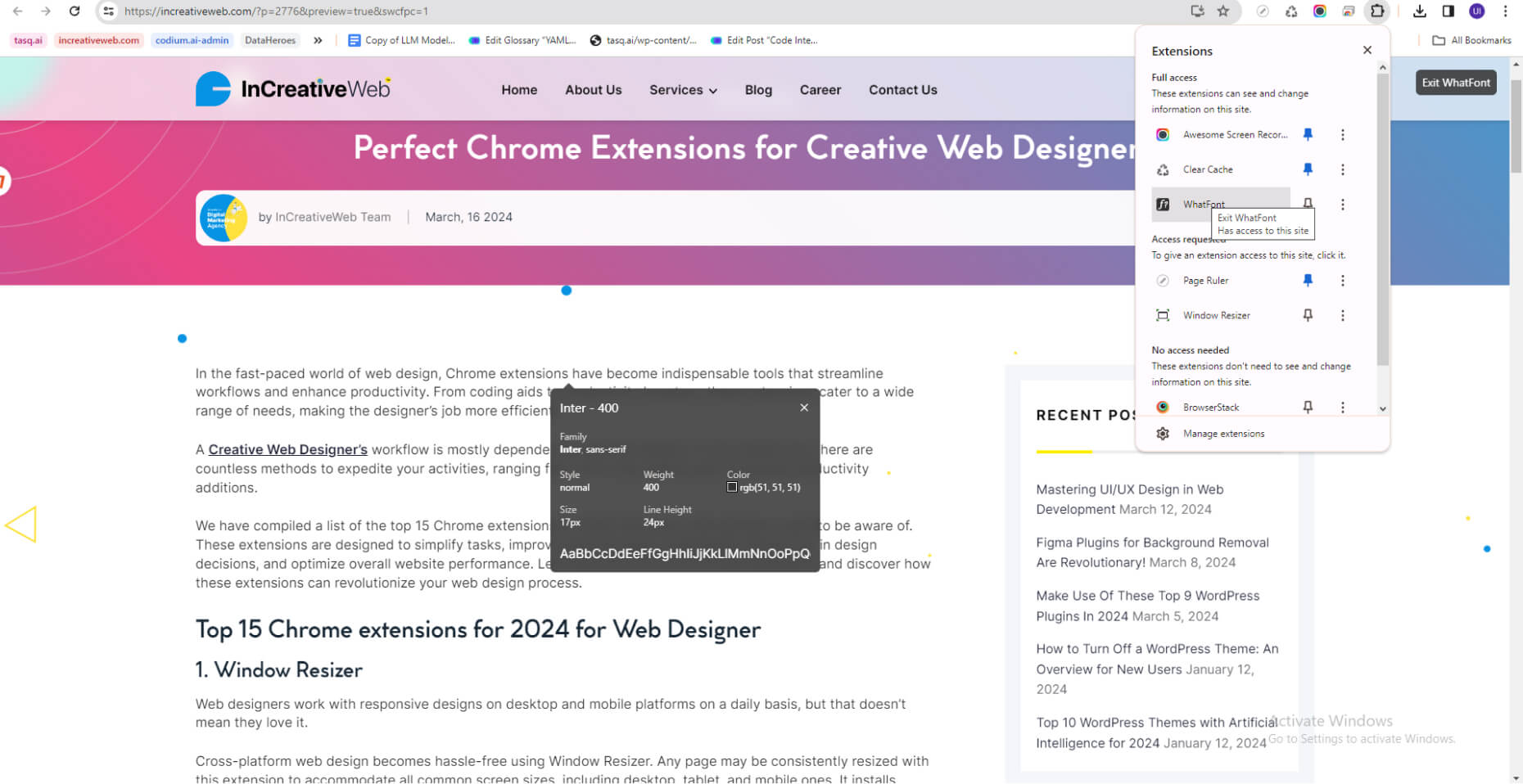
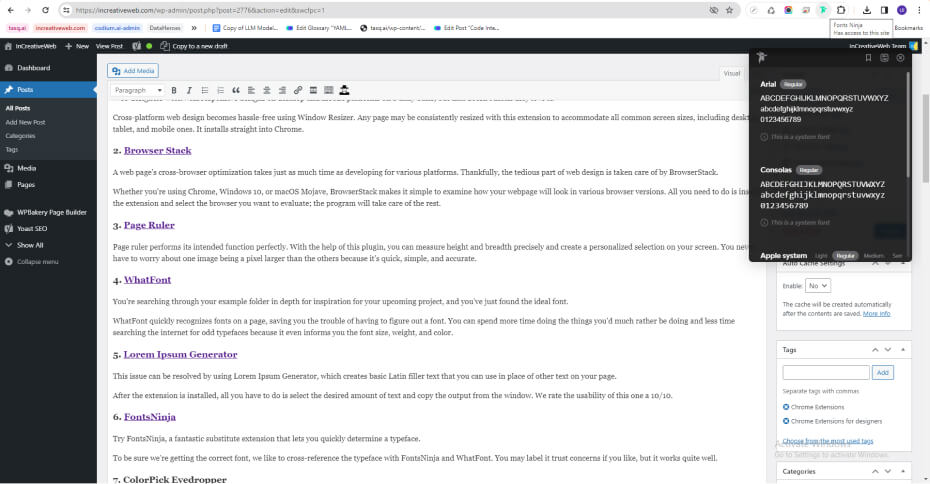
You’re searching through your example folder in depth for inspiration for your upcoming project, and you’ve just found the ideal font.

WhatFont quickly recognizes fonts on a page, saving you the trouble of having to figure out a font. You can spend more time doing the things you’d much rather be doing and less time searching the internet for odd typefaces because it even informs you the font size, weight, and color.
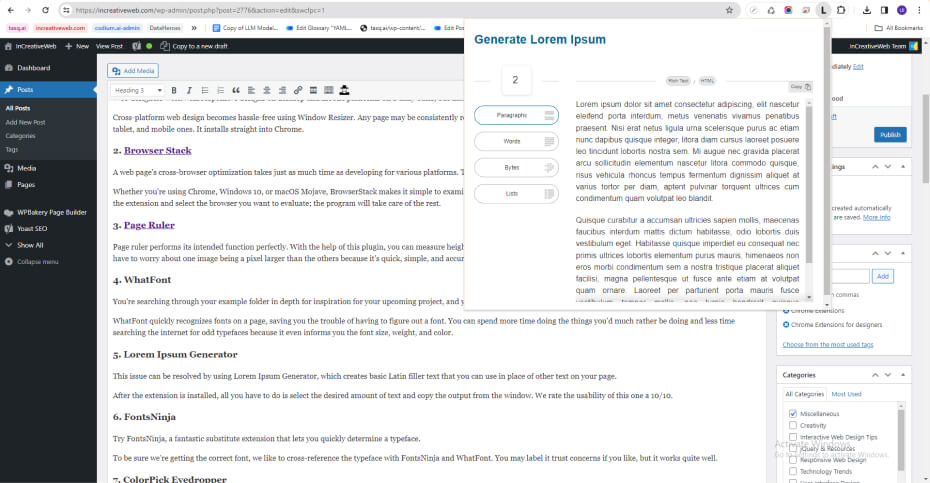
This issue can be resolved by using Lorem Ipsum Generator, which creates basic Latin filler text that you can use in place of other text on your page.

After the extension is installed, all you have to do is select the desired amount of text and copy the output from the window. We rate the usability of this one a 10/10.
Try FontsNinja, a fantastic substitute extension that lets you quickly determine a typeface.

To be sure we’re getting the correct font, we like to cross-reference the typeface with FontsNinja and WhatFont. You may label it trust concerns if you like, but it works quite well.

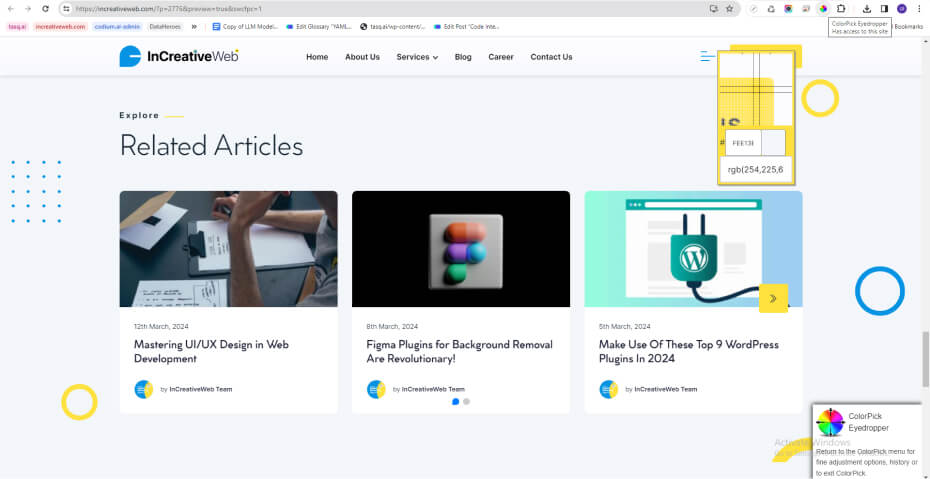
Any color you point the ColorPick Eyedropper extension at will show its values. You don’t need to upload anything because it’s always available when you need it. It can also inform you the text’s color. This plugin is a great addition to your tech stack if you’re constantly searching for the ideal color scheme for your website design.

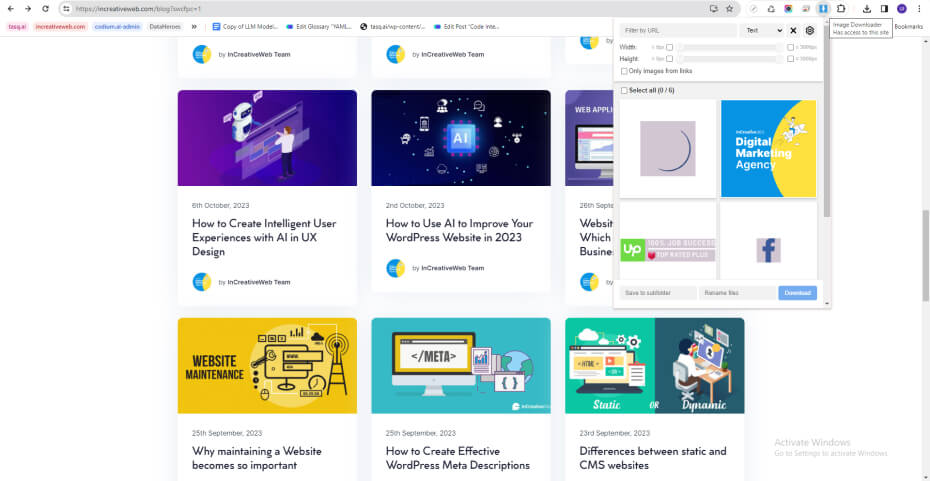
Image Downloader performs as advertised. You can use it to download pictures from websites in large quantities. This is particularly helpful if you need to produce dozens of display advertising or need to repurpose pictures on numerous pages. Even the size of the photographs you download can be used as a filter.

With Loom, creating and sharing movies with clients or coworkers is a breeze thanks to its straightforward screen recording tool. It’s a terrific approach to quickly guide clients through important updates and spot faults. You can share the link you get once you’ve finished your film with anybody you choose. Go away, unclear screenshots and perplexing text documents.

Site Palette examines a web page’s coding and offers a trustworthy color scheme that you may utilize as a guide for your job. Furthermore, you can create connections to distribute your palette to other people. It is simple to use, accurate, and instantaneous.

An excellent screenshot extension is called Lightshot. After installing the program, all you need to do is map out the dimensions you wish to capture by selecting the feather symbol on your hotbar. After that, you may share the snapshot via a URL or store it for your personal use.

One handy little program that helps you prevent just this kind of situation is Save Images To Google Photos. With the help of this plugin, you may store photos you find online straight to Google Photos. It guarantees you never miss the opportunity to grab that ideal design for your page and is far faster than downloading a dozen photos to your hard drive.

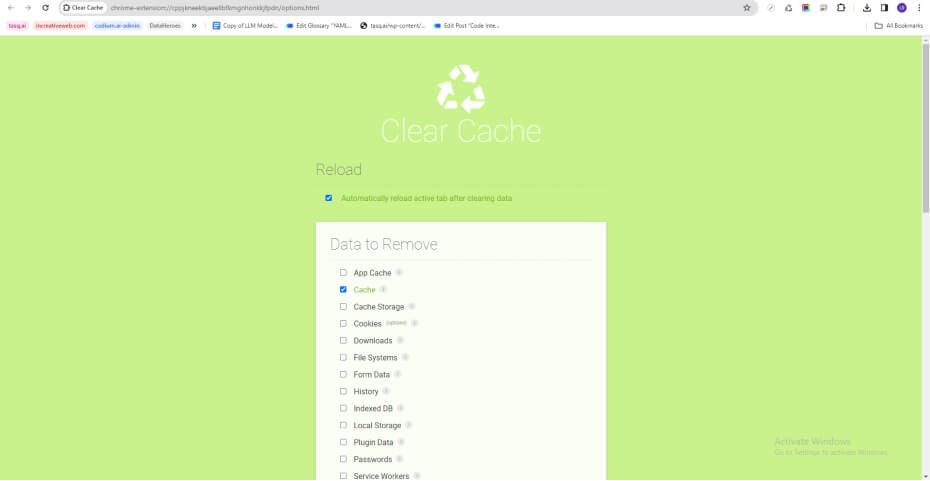
With only a few clicks, you can clear the cache on your browser with Clear Cache. You are spared from a plethora of tedious conversation options and are not even required to press the confirm button. Just click “Go” after indicating what you wish to clear. It completes tasks quickly, which is why we adore it.

Developers and designers are in front of screens for the majority of the day. Sadly, there is not much of an improvement in eye health with this. Dark Reader enters the picture at this point.
This useful plugin lessens harsh glare and makes your screen easier on the eyes by automatically turning on dark mode on most websites. It’s a straightforward, useful instrument that could eventually preserve our sight.

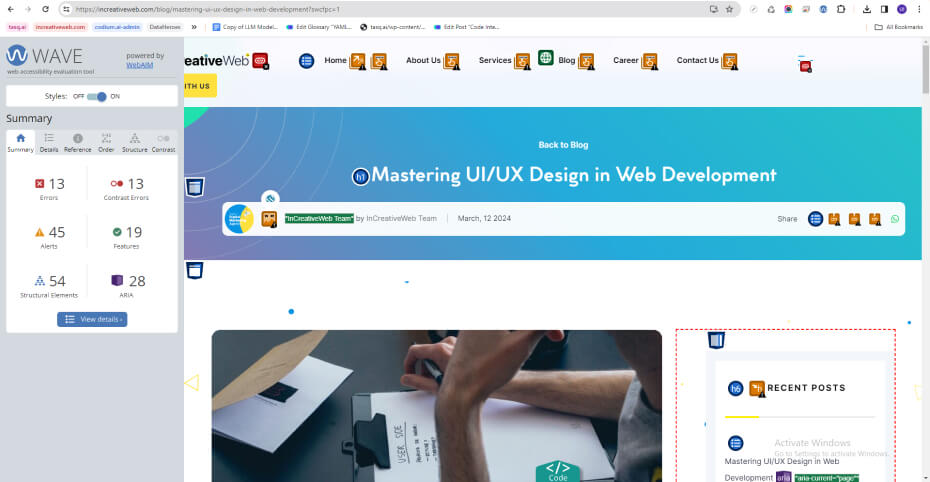
WAVE is a useful addon that can tell you whether your page is user-friendly and responsive. This is an excellent tool for any designer trying to optimize their page for search engines. It can remind you when alt tags are missing, check font size, and make sure your page hierarchy is in order.
Conclusion:
In conclusion, Chrome extensions play a vital role in modern web design by providing essential functionalities that save time and improve efficiency. The top 15 extensions highlighted in this list offer a diverse range of tools, from responsive design testing to color scheme generation and accessibility checking. By integrating these extensions into your workflow, you can streamline tasks, ensure cross-browser compatibility, enhance design creativity, and ultimately deliver better results to clients and users.
InCreativeWeb simplifies website creation with powerful tools, customizable templates, and seamless integrations for all expertise levels. Its user-friendly interface and responsive layouts ensure stunning websites across devices, empowering designers to focus on creativity without technical hassles. Stay updated with the latest tools and technologies to stay ahead in the dynamic field of web design.
Author
Jayesh Patel
Jayesh Patel is a Professional Web Developer & Designer and the Founder of InCreativeWeb.
As a highly Creative Web/Graphic/UI Designer - Front End / PHP / WordPress / Shopify Developer, with 14+ years of experience, he also provide complete solution from SEO to Digital Marketing. The passion he has for his work, his dedication, and ability to make quick, decisive decisions set him apart from the rest.
His first priority is to create a website with Complete SEO + Speed Up + WordPress Security Code of standards.